Photo by Marjan Blan on Unsplash
Part 1: Adding Features on a Map in Openlayers
You will learn how to add features to a map in Openlayers, specifically GeoJSON file
Welcome to the first installment of our GIS tutorial series! In this comprehensive guide, we'll delve into the dynamic world of geographical features categorized into Points, LineStrings, and Polygons. Our exploration begins with a GeoJSON file derived from HOTOSM Kenya POI's, specifically focusing on Point features representing various points of interest within the country.
This tutorial is part of an ongoing series, each article building upon the knowledge gained in the previous one. If you're new to the series, be sure to check out our "Getting Started with OpenLayers" project to set the foundation for this exciting journey.
Loading data
We are going to be using the project Mapminds Tutorials and the branch being used is "add-geojson", however the master branch will be up-to-date with the current article topics. We are now ready to start.
OpenLayers provides plenty of useful classes in order to create interactive maps. In this case, there is a GeoJSON class that enables reading and writing of data in geojson format which we are going to use to read the kenya_pois.geojson file.
Our main.js will look like this:
import Map from "ol/Map";
import View from "ol/View";
import OSM from "ol/source/OSM";
import TileLayer from "ol/layer/Tile";
import { fromLonLat } from "ol/proj";
import GeoJSON from "ol/format/GeoJSON";
import VectorSource, { VectorSourceEvent } from "ol/source/Vector";
import VectorLayer from "ol/layer/Vector";
import { Circle, Stroke, Style } from "ol/style";
const map = new Map({
target: "map",
layers: [
new TileLayer({
source: new OSM(),
}),
],
view: new View({
projection: "EPSG:4326",
center: fromLonLat([37.9083264, 0.1768696], "EPSG:4326"),
zoom: 6,
minZoom: 2,
maxZoom: 20,
}),
});
console.log("Map initializing...");
const result = await fetch("./kenya_pois.geojson");
const data = await result.json();
let features = new GeoJSON().readFeatures(data);
The features attribute is used to store the geojson data as a VectorFeature so that it can be loaded onto the map.
Next, we define a new VectorSource instance and set a style for the Point features like so:
// just get the 1st 1000 features
features = features.slice(0, 1000);
const vectorSource = new VectorSource();
const image = new Circle({
radius: 7,
stroke: new Stroke({ color: "#07fc03", width: 1.5 }),
});
// style the feature
features.forEach((feature) => {
const style = new Style({
image: image,
});
vectorSource.addFeature(feature);
feature.setStyle(style);
});
First, we're going to limit the features to the first 1000 features since the file is relly big and it might slow down the map. Then, we iterate over the features array and define a new style for each feature. Finally, we add the features to the VectorSource and add the new style to the map.
Now that we have added the features to the map, we now add the VectorSource to a VectorLayer and finally add the VectorLayer to the map.
Eventually, your file will look like so:
import Map from "ol/Map";
import View from "ol/View";
import OSM from "ol/source/OSM";
import TileLayer from "ol/layer/Tile";
import { fromLonLat } from "ol/proj";
import GeoJSON from "ol/format/GeoJSON";
import VectorSource, { VectorSourceEvent } from "ol/source/Vector";
import VectorLayer from "ol/layer/Vector";
import { Circle, Stroke, Style } from "ol/style";
const map = new Map({
target: "map",
layers: [
new TileLayer({
source: new OSM(),
}),
],
view: new View({
projection: "EPSG:4326",
center: fromLonLat([37.9083264, 0.1768696], "EPSG:4326"),
zoom: 6,
minZoom: 2,
maxZoom: 20,
}),
});
console.log("Map initializing...");
const result = await fetch("./kenya_pois.geojson");
const data = await result.json();
let features = new GeoJSON().readFeatures(data);
// just get the 1st 1000 features
features = features.slice(0, 1000);
const vectorSource = new VectorSource();
// define a new style
const image = new Circle({
radius: 7,
stroke: new Stroke({ color: "#07fc03", width: 1.5 }),
});
features.forEach((feature) => {
const style = new Style({
image: image,
});
// add feature to the vectorSource
vectorSource.addFeature(feature);
// set the style for the feature
feature.setStyle(style);
});
const vectorLayer = new VectorLayer({
source: vectorSource,
});
map.addLayer(vectorLayer);
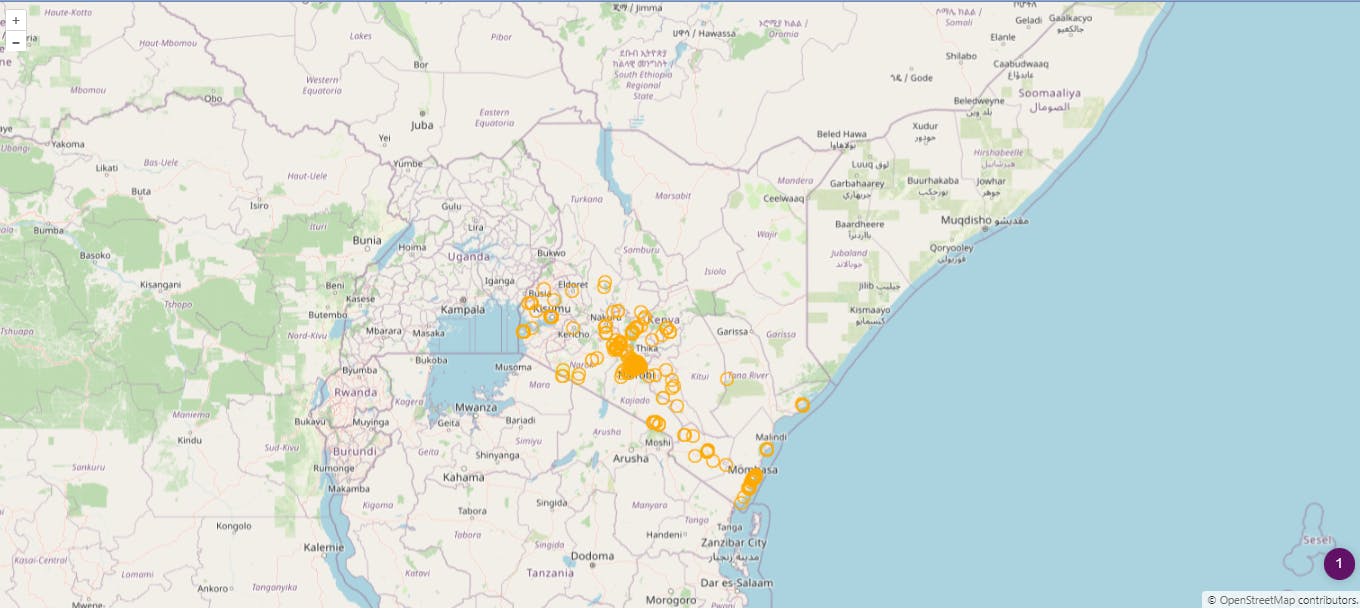
Our map will now look like so:

There you have it folks, we've seen how to add features to a map.We'll be back with another tutorial soon so stay tuned.